この記事で分かること
- はてなブログからWordPressへ移行する前の、事前準備
- 実際の全手順
- 移行後にすべきこと
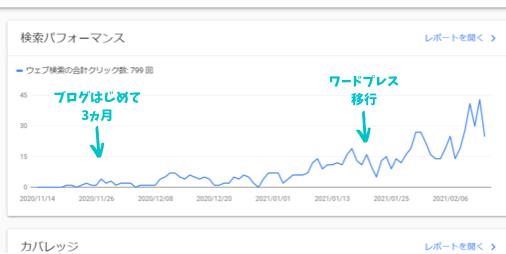
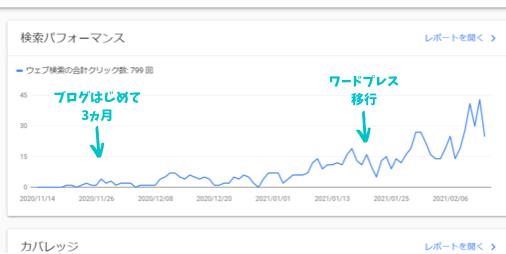
- 移行した後、アクセスはどうなったか
2021年1月、はてなブログからWordPress(ワードプレス)へ移行しました。
代行サービスの利用も考えたんですが、、、
自分でやることに決めました。
経験になるからです。
それに何かあった時、自力で解決できない困るし、、
自分で移行するのに心配なことは一つだけ。
- 検索エンジンにインデックスされた記事が、どっかに飛ばされること
そこで、入念に準備をしました。
今回は、私がはてなブログからWordPressへ移行をした、全手順を公開します。
- WordPressへ移行後、記事が最低限整っている状態にする
- テスト環境を使い、じっくり確実に移行する
- 移行後に必要なリライトが最低限で済む
重要なのは、記事のURLが変わらないように設定することです。
そのためには、各記事のパーマリンクがどうなっているか、あらかじめ確認が必要です。
私はパーマリンクをすべてカスタムへ変更してから移行をしています。
私の移行前と後の状況は次の通りです。
- はてなブログPROを独自ドメインで利用
- ドメイン:お名前.com
- パーマリンク:標準(日付)とカスタム(アルファベット)が混在
- 記事数:43
- CSSカスタマイズあり
- サーバ:エックスサーバ
- テーマ:SWELL
- パーマリンク:すべてカスタム
- 記事数:36
はてなブログからWordPressへ移行「準備しておくべきこと」

って何するの?
はてなの記事はそのままにしておく
はてなの記事を非公開にする
シンプルなんです。
ただスムーズに移行するには、準備が必要です。
重要なのは次の2つ
- 移行前のデータを把握
- 記事を整理
複雑なままだと、移行後の作業が困難を極めます。
できるだけ移行前に記事データを整理しておきましょう。
それでは、私が行った事前準備は次の順番です。
- ワードプレスで使うテーマを決めておく
- はてなブログのデータを整理
- データをエクスポート
データを整理するのが一番大変かも。
それでは詳しく解説していきます。
WordPressにインストールするテーマを決めておく
これが一番悩むと思うので、じっくり比較検討しましょう。
私はアフィンガーとSWELLを最後まで悩みましたが、結局ブロックエディタのSWELLにしました。
WordPressで今後主流になるのはブロックエディタだからです。
そして、プラグインが最小で済むことも魅力的でした。

| テーマ | 値段(税込み) | エディタ | 追加有料プラグイン |
|---|---|---|---|
| SWELL | 17,600円 | ブロックエディタ | なし |
| AFFINGER | 14,800円 | クラシックエディタ | あり |
【はてなブログ管理画面】キーワードリンクの修正
記事内にキーワードリンクが入っていたら、すべてはずします。
私ははてなブログ無料版からPROへ移行した際、「記事にキーワードリンクを付与しない」にチェックを入れていたのでこの作業は不要でした。
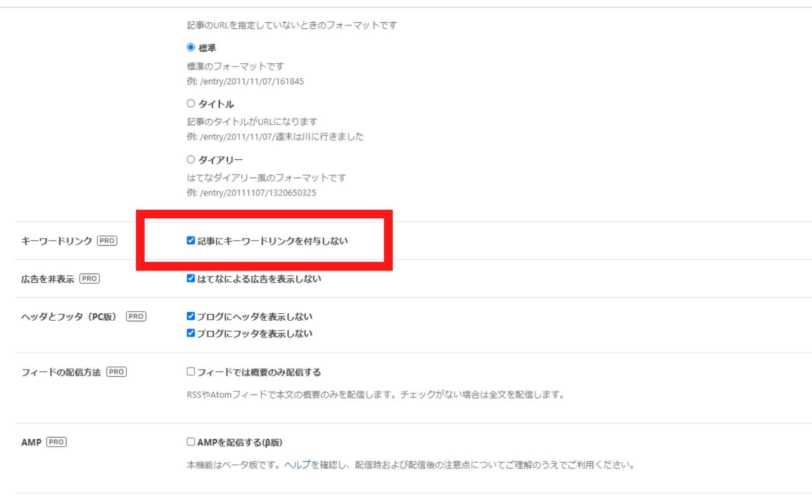
もしキーワードリンクが入っている場合は、
設定>詳細設定>「記事にキーワードリンクを付与しない」
ここに✔を入れ、一番下の「変更する」をクリックします。

その後、キーワードリンクが入っている記事に行き、ひとつひとつ更新をかければキーワードリンクが外れます。
【はてなブログ管理画面】全記事にh2タグの設定
SEOで大事な見出しはh2タグです。
しかし「はてなブログ」では、一番大きな見出しがh3になっています。
私は「はてな」で記事を作成する際、HTML編集を使い見出しをすべてh2~整えていたのでこの作業は不要でした。
もし「見たまま編集」だけを利用して見出しを作っていた方は、すべての記事を見直す必要があります。
面倒ですけど、しっかりやりましょう。
WordPressは、SEOが流入の柱になるからです。
はてなブログのように、読者に新記事の通知なんて行きません。
すべての記事をHTML編集で確認し、h3~になっているタグをh2~順番に設定していきましょう。
【はてなブログ管理画面】いらない記事の削除
検索流入が期待できない記事や、カテゴリ分けしにくい記事は削除しました。
ワードプレスへ移行するということは、検索流入でのみ戦うということを意味します。
SNS流入という方法もありますが、どちらにせよ需要がある記事しか読まれません。
よって、私は思い切って削除しました。
そうすることで、バラバラだった自分の発信内容が少しまとまります。
記事を削除したら、Google search consoleでページの削除申請しておきましょう。
これをしないと、削除記事がGoogle検索に上がり続けます。
よくクリックしても記事がないことってありませんか?
SEOで良い評価になるとは思えないので、やっておきましょう。
削除方法はこちらのサイトが分かりやすいです。
【はてなブログ管理画面】パーマリンクの修正【重要】
私はカスタムと日付が混在していたので、次の作業を行いました。
- 検索流入がなく、今後の広がりも感じられない記事は削除
- 残したい記事で、パーマリンクが標準フォーマット(日付URL)になっていたものは、「小文字英数字と-(ハイフン)のみの構成」に変更

パーマリンクを変更すると、検索エンジンがインデックスしていたURLが無効になるので、今まで検索エンジンに認知さてきた実績が消えてしまいます。

私の場合、古い記事のパーマリンクが日付URLのままでした。
迷いましたが思い切って、パーマリンクの設定をしなおしました。
KW選定をしていない頃の記事で、検索流入も期待できなかったからです。
【はてなブログ管理画面】目次の削除
目次のタグ [contents:] をあらかじめすべて削除します。
私が用意したテーマSWELLは、最初のh2タグの前に、自動で目次が入るからです。
※テーマにもよります。
これをせずに移行すると、目次の修正をあわててしなくちゃいけなくなります。
[contents:] 削除方法は、はてなの編集画面から。
はてなで公開されている記事は、しばらく目次がない状態になります。
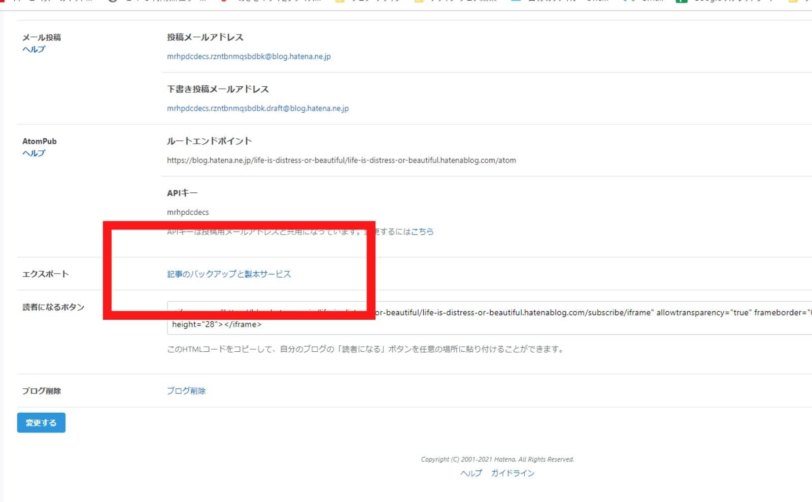
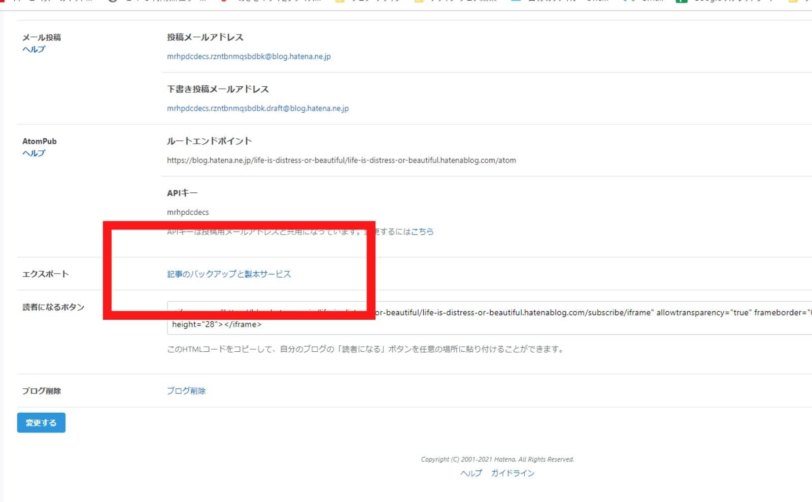
【はてなブログ管理画面】データのエクスポート
これではてな内にある、移行する記事データがすっきりしました。
あとは記事のエクスポートです。
設定>詳細設定>「エクスポート記事のバックアップと製本サービス」を押して、記事データをエクスポートします。


はてな側の記事は、まだそのままにしましょう。
特に画像は、移行後もしばらくは(場合によってはずっと)はてなにある画像を読み込みます。
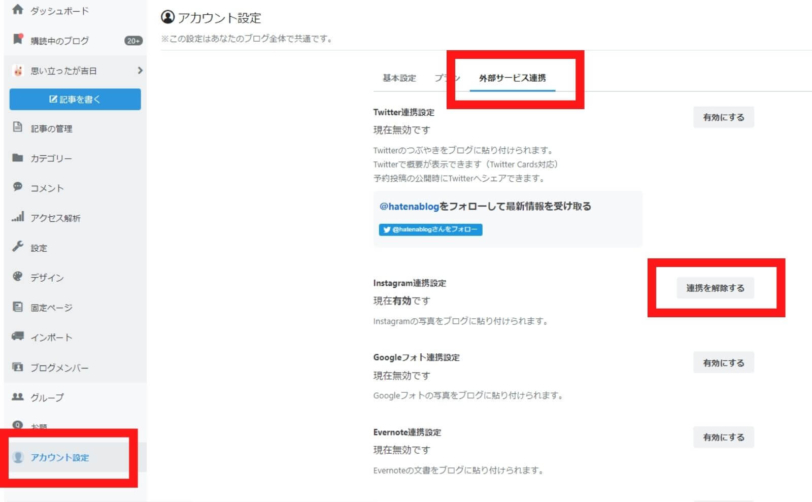
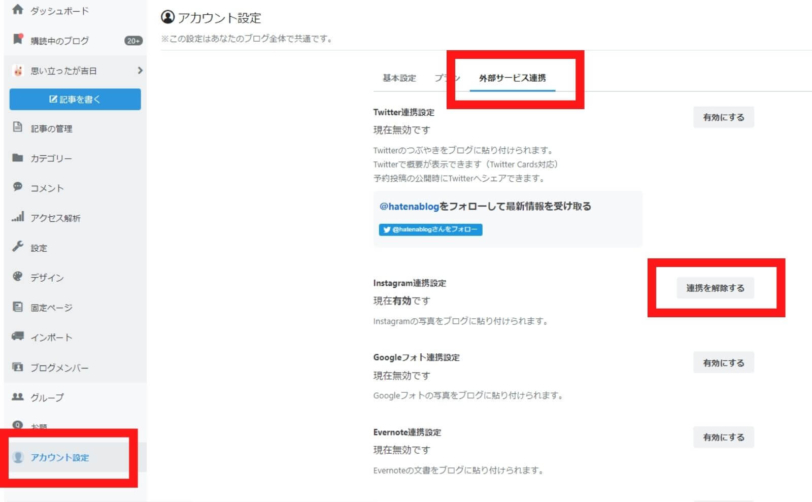
【はてなブログ管理画面】SNSの連動解除
はてなブログ側のTwitter等のSNS連動を解除しておきます。
解除してもSNSからは飛べます。
解除をすると、はてなで記事を更新した時の「Twitterにシェア」ができなくなるだけです。
またプロフィールのTwitterマークも、なくなります。
アカウント設定>外部サービス連携


ここで有効にしているSNSをすべて無効にしておきましょう。
はてなブログからWordPressへ完全移行までの全手順


1.サーバー準備
はてなブログとの大きな違いです。
自分でサーバをレンタルし、そこにWordPressをインポートして使います。
私が選んだサーバーは、エックスサーバーです。
理由は、利用実績が圧倒的に多いから。
利用実績が多いということは、大きな問題が起きていないということを示しています。
また設定で困った時やエラーが発生した場合も、利用者が多いので情報が多い。
サポートも充実しているので、エックスサーバーにしておきました。
プランは一番安い「X10プラン」。
現在67記事あり、画像もアップしまくりですが、まだまだ余裕です。
2個目のブログも、この中でできています。
| 契約期間 | 初期費用(税込) | 月額費用(税込) | 1年間使った場合の費用(税込) |
|---|---|---|---|
| 3カ月 | 3,300円 | 1,320円 | 19,140円 |
| 6カ月 | 3,300円 | 1,210円 | 16,200円 |
| 12カ月 | キャンペーンで無料 | 1,100円 | 16,500円 |
\ 30%のキャッシュバックは11/4まで/
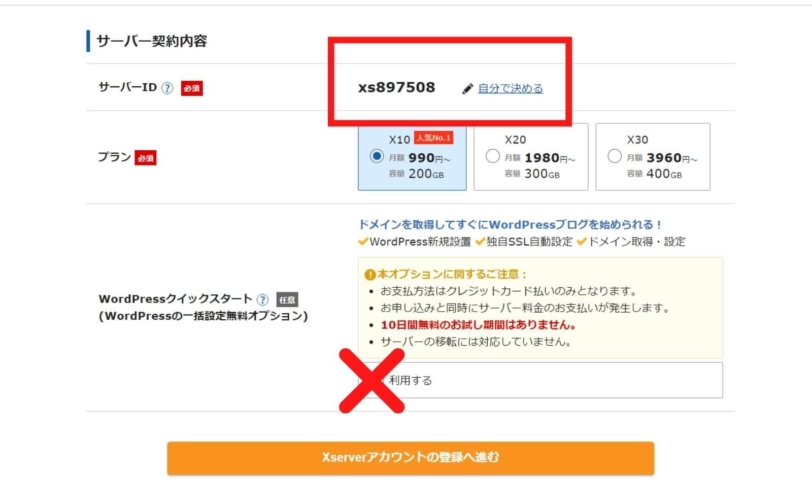
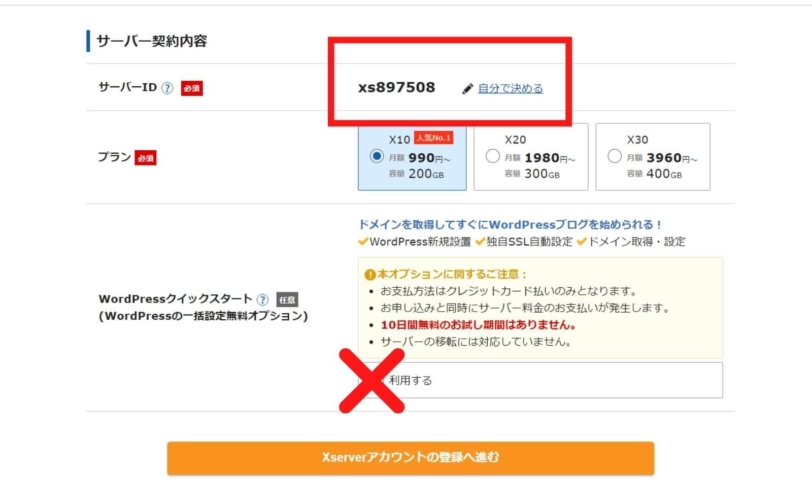
サーバー契約
まずは10日間無料お試しで申し込みましょう。
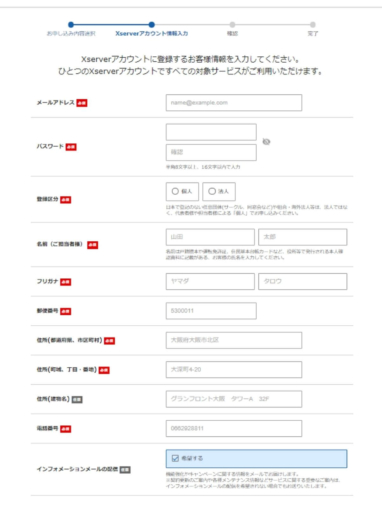
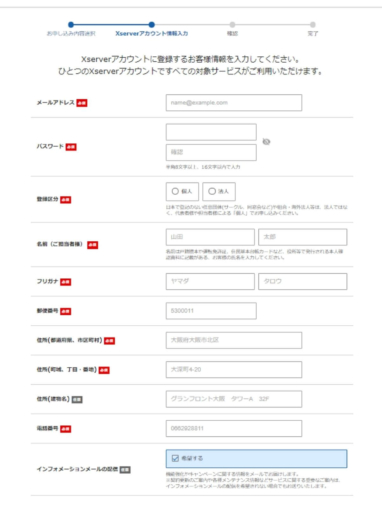
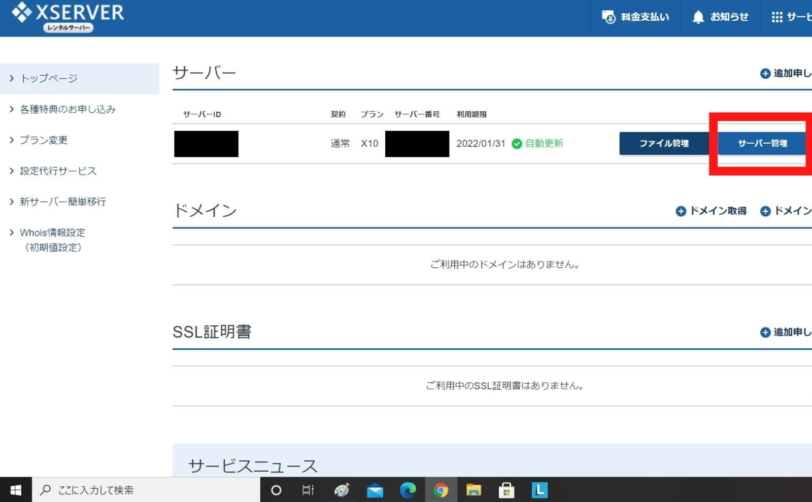
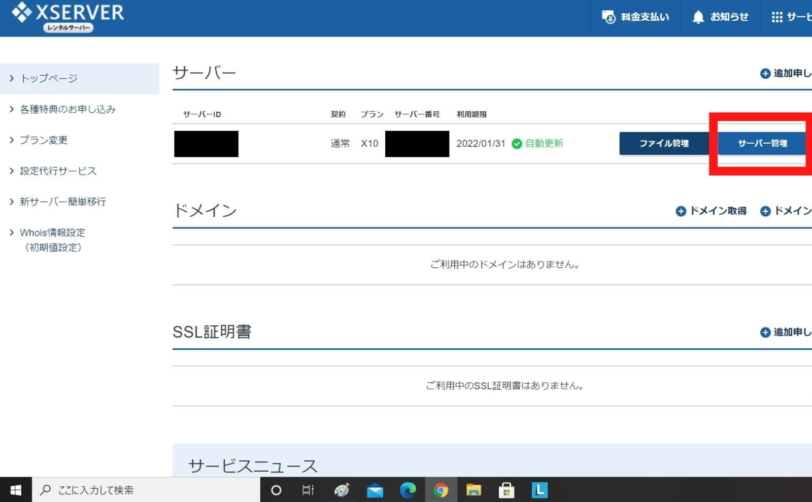
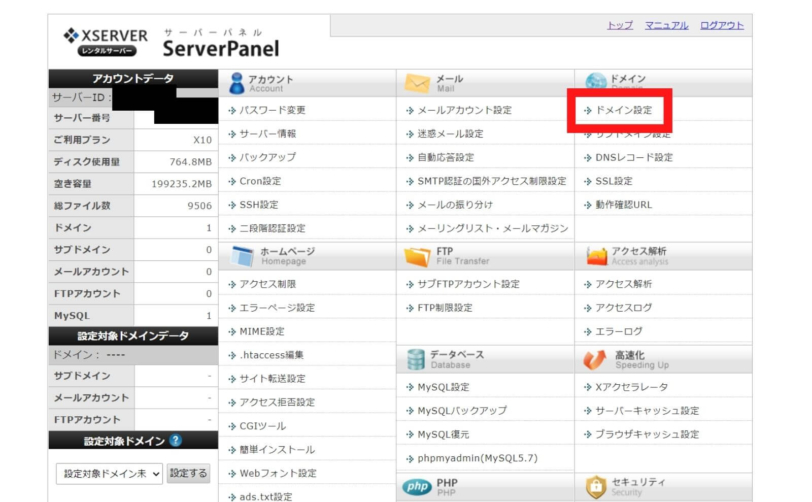
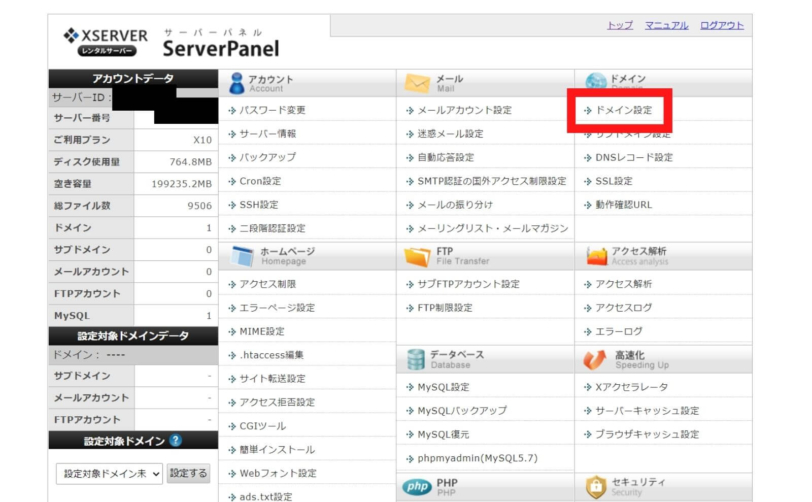
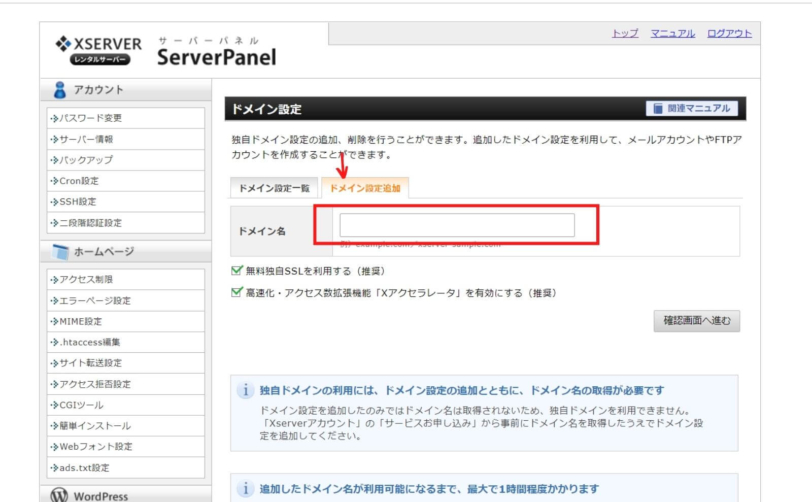
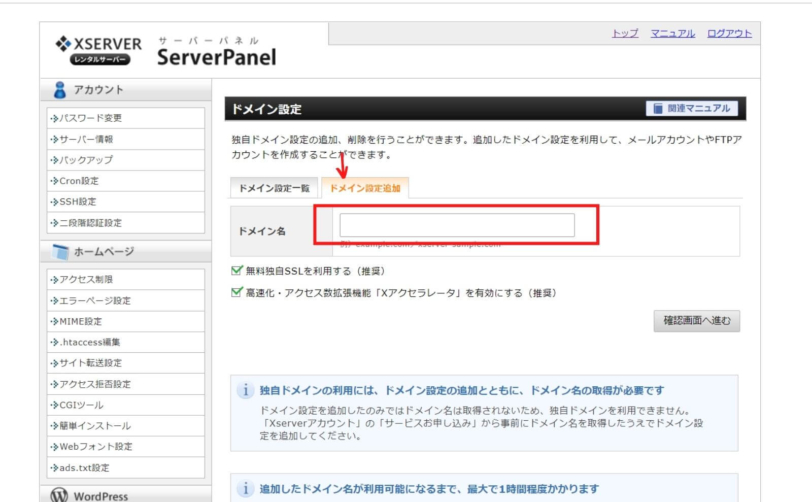
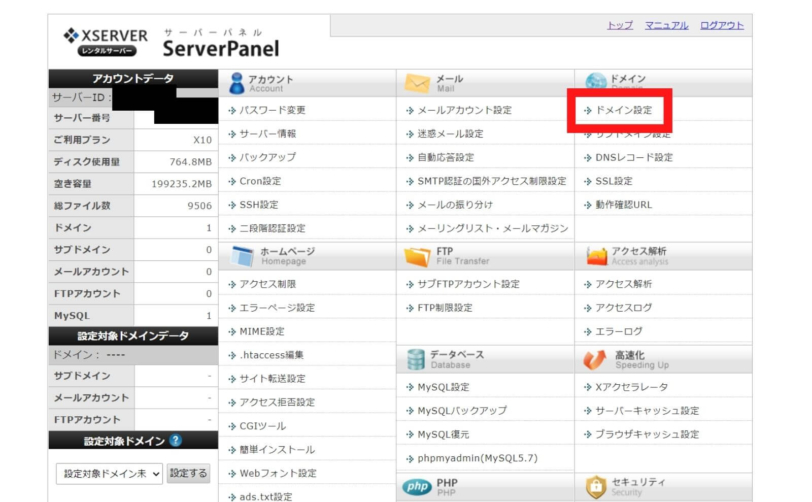
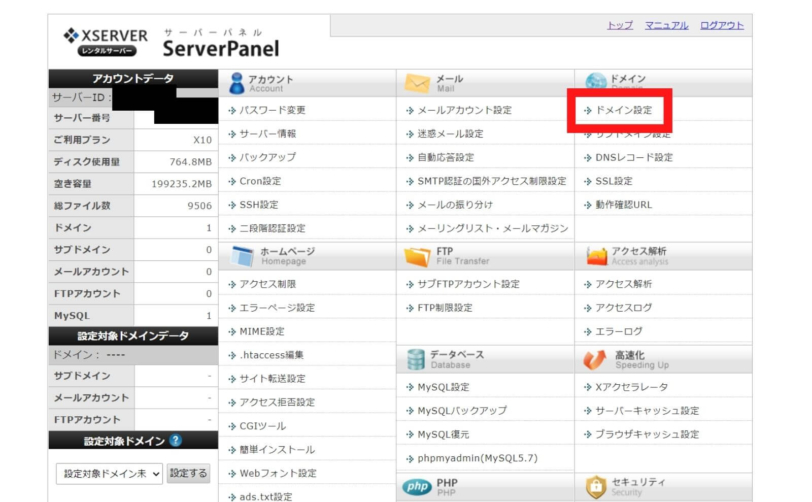
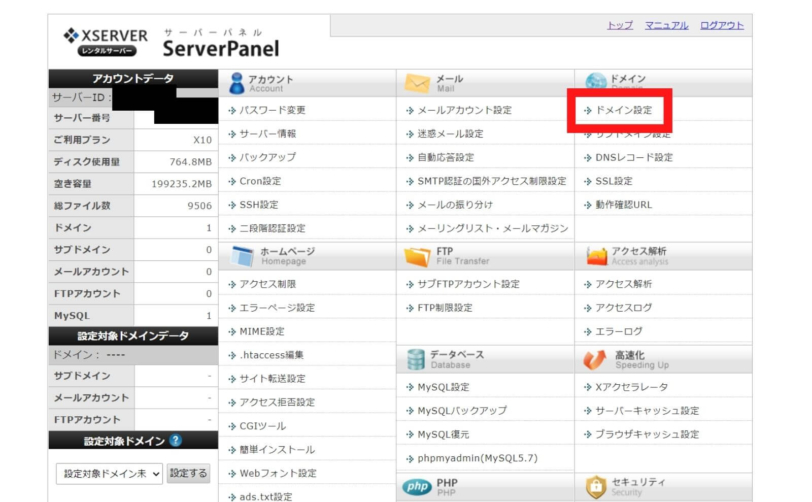
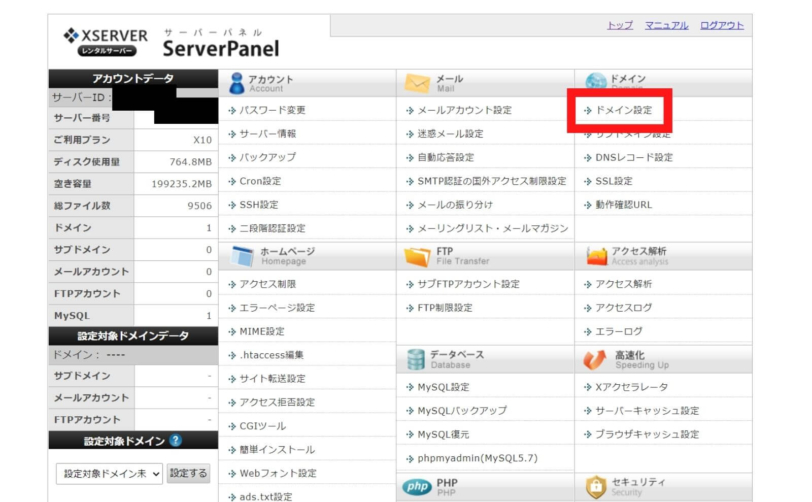
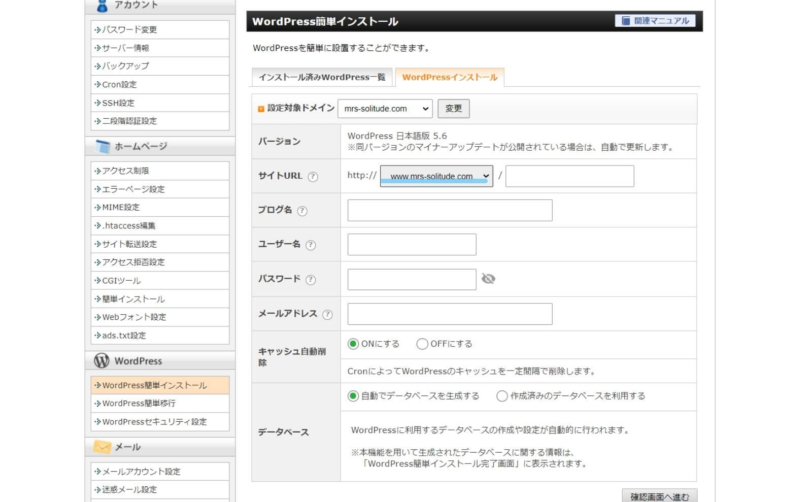
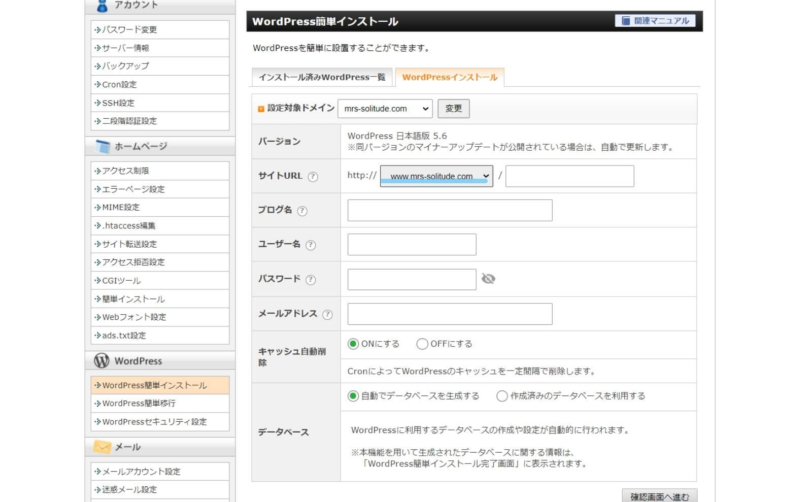
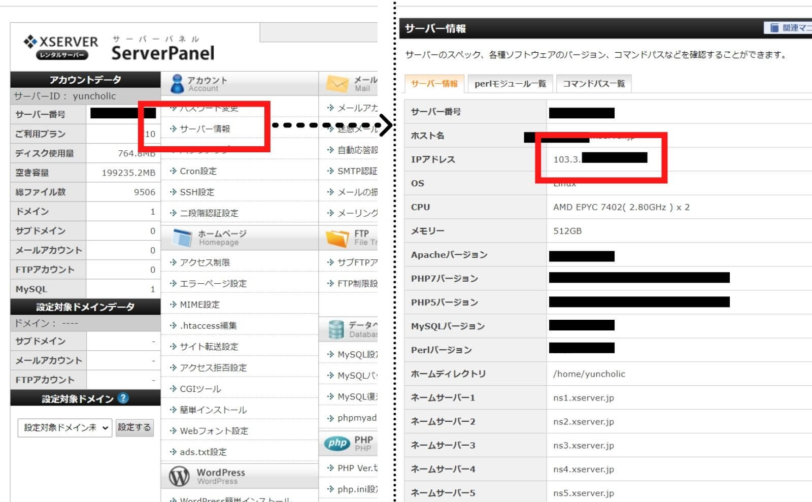
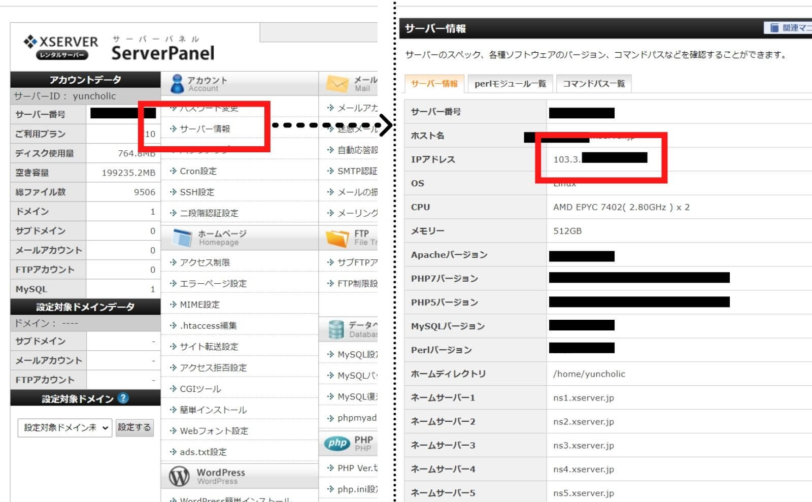
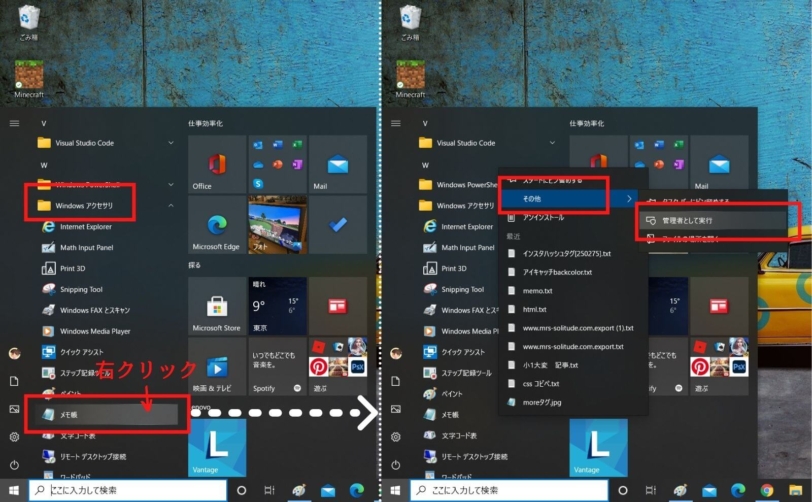
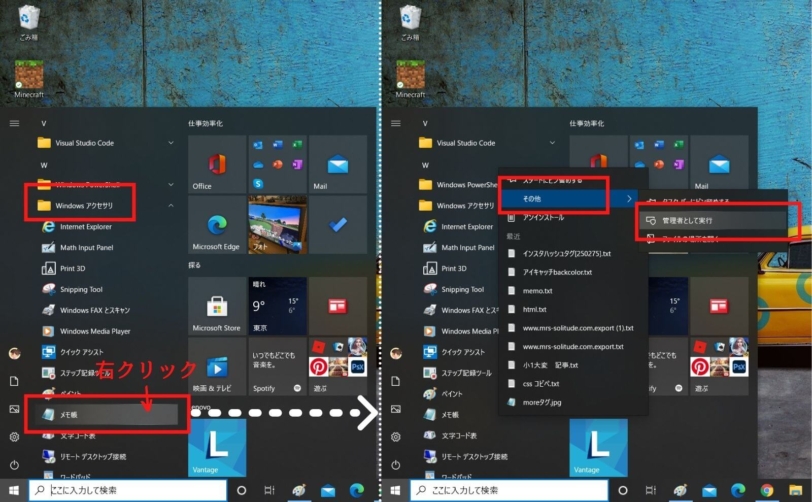
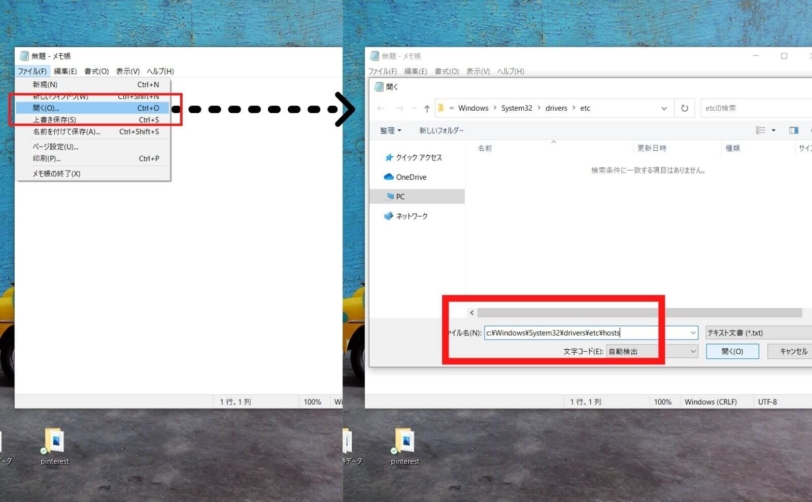
今回は移行で利用するので、このドメイン取得クイックスタートは利用しません。 アカウント情報を入力して登録を進めてください。 無料お試しは10日間です。 サーバーを契約したら、設定を行います。 ログインしたらトップページの「サーバー管理」をクリックします。 ドメインにある「ドメイン設定」をクリックします。 ドメイン設定追加で、自分のドメインを入れましょう。 ドメインのみです。 「確認画面へ進む」→「追加」でOK 自分のサーバーに、WordPressをインポートします。 エックスサーバーには、「WordPress簡単インストール」というものがあるので、ここでインストールします。 「WordPress簡単インストール」をクリック インストールしたいドメインの「選択する」をクリック サイトURLはwww.から入れましょう。 管理画面のURLと設定したパスワードは、これから何度使っていくものなので、どこかにメモしましょう。 せっかくワードプレスをサーバーへインストールしても、ワードプレスにアクセスができません。 ドメインがはてなにあるからです。 自分のパソコン内のhostsファイルを編集し、ネームサーバーの切り替え前に、動作を確認できるようにします。 これが移行前のテスト環境です。 ここでは、Windowsのテスト環境づくり(hostsファイル書き換え)について紹介します。 トップページ>サーバー管理>アカウント>サーバー情報 「IPアドレス」にある赤枠で囲んだところ、これから出すhostsファイルに下部に入力します。 hostsファイルは管理者として実行しないと編集できません。 私のパソコンはWindows10なので、「C:\WINDOWS\system32\drivers\etc\hosts」を入れました。 元々ある文言には手を触れないように注意しましょう。 一旦ブラウザをすべて閉じ、新しく立ち上げたブラウザでWordPressにログインしてみましょう。 ログインできれば成功です。 テスト環境の使用を終了する際には、再度同じ方法でhotstファイルを開き、入力した下部を削除して上書きします。 テスト環境は、hostsファイルを入れ替えたパソコンでのみログインできます。 検討していたテーマを購入し、自分のパソコンにダウンロードしておきます。 私が購入したテーマはSWELLです。 ダウンロードしたテーマを、WordPressの「外観」>「新しいテーマを追加」にインストールします。 テーマのインストール方法については、それぞれのテーマのサポートサイトに画像付きで紹介されています。 ツール>Movable Type と TypePad>「今すぐインストール」をクリック エクスポートしておいたデータを選択し、「今すぐインストール」をクリックして「実行」 投稿>投稿一覧 で記事が見れるようになっています。 自動的に最初の記事として「Hello World」という記事が入り込むので、これは削除しておきましょう。 パーマリンクが変わってしまうと、検索エンジンにインデックスされた実績が吹き飛びます。 しっかり同じパーマリンクに設定されるよう、パーマリンクの設定をします。 設定>パーマリンク設定>共通設定>カスタム構造 ここの空欄へ 設定>パーマリンク設定>共通設定>カスタム構造 ここの空欄へ 記事数が多い方に寄せて変更し、あとは手作業になります。 例えばパーマリンクをカスタムにしている記事が多い場合、 設定>パーマリンク設定>共通設定>カスタム構造 ここの空欄へ すると、日付のパーマリンクは/(スラッシュ)だったところがすべて-(ハイフン)にになってしまうので、これをすべて変更する必要があります。 変更作業が楽になるプラグインがあるようです。 こちらのサイトが分かりやすいです。 ここからは、正直どこまでやるかになります。 移行後すぐ、ある程度不自然でない記事にしておくには、下記の4点をやっておけば良いと思います。 テーマによって、合わないプラグインが合ったりします。 「はてな」から移行した記事に、固定ページは反映されていません。 記事データのみだからです。 固定ページをコピペして移動させます。 私は固定ページと問合せフォームのみでした。 問合せフォームは既に紹介した「WP Forms Lite」で作成し設定しています。 移行先のブログは、アイキャッチだけがすべてない状態です。 アイキャッチはすべて設定し直す必要があります。 テーマによって適正が画像サイズが違うので確認をしましょう。 ちなみに当ブログのアイキャッチは、すべて1600×840で作成しています。 はてなブログで設定していたCSSはすべて消えています。 なのでCSSで表示させていた吹き出しは、「画像大+文字」になっちゃっています。 気になるようなら、テーマ内に備わっているフキダシで設定し直しましょう。 また私の場合、<u></u>(アンダーライン)が蛍光マーカーになるCSSを入れていました。 そこは想像通り、ただのアンダーラインに、、、 これは完全移行後のリライトで修正しています。 正直キリがない。 お名前.comにあるドメインが参照しているサーバーを切り替える作業です。 「ドメイン」をクリックすると、更新をせまる別枠がでますが、「更新画面から移動する」をクリックして無視します。 確認を押して終了です。 「VALUE」が「hatenablog.com」となっている行があるので、この右側にある削除に✔を入れ、「設定」をすれば完了 ここからはしばらくは、はてなブログ、WordPressどちらにもアクセスできなくなります。 私は深夜0時に設定し、翌日午前10時頃に見れるようになりました。 テスト環境を作るときにhostsファイルに加えた文字を削除し、上書きします。 念のため「はてなブログ」にある記事は、検索エンジンに乗らないようにしておきましょう。 設定>詳細設定>「検索エンジンに登録させない」 ここに✔を入れ、「変更する」をしておきます。 お疲れさまでした! サーバー切り替えからWordPressで記事が見られるにようになるまで、10時間。 ヤキモキしました。 この間、全く記事がみられない状態になるので、、、。 ここですぐWordPressをいじりたくなりますが、忘れずに「はてなブログ」側の設定をしておきましょう。 Googleは重複コンテンツがあると、ペナルティが発生し、SEO評価下がります。 はてな側の記事はすべて削除するか下書きに戻しておきましょう。 設定>詳細設定>「独自ドメイン」 ここにある独自ドメインを削除し、忘れずに「変更する」をしておきます。 はてなブログProは自動更新されます。 なので忘れない内に解約手続きをしておきましょう。 アカウント設定>プラン>「Pro解約」(一番下)をクリック 解約後も、利用期間満了まではProの機能を利用できます。 移行したWordPressにある画像は、はてなブログから読み込んでいます。 私は、記事がなくなった「はてなブログ」を少し整理し、はてなの読者登録していただいていた方へ、ご挨拶の新規投稿をしました。 そして最後に新ブログを紹介して締めくくっています。 はてなブログには大変お世話になりました。 はてなブログ側に設定していた解析ツールを、WordPress側へ移動しましょう。 それぞれの解析ツールを切り取り、WordPressのSEOPACKへ移行します。 設定>詳細設定 はてなブログに解析ツールが残っていると、解析うまく働かなくなります。 はてなの方に埋め込んだ解析ツールはしっかり消しておきましょう。 SSL設定をしていないと、セキュリティーが強化されていないサイトと認識されてしまいます。 Google Chromeで記事にアクセスした際に「保護されていない通信」と表示されてしまうのです。 エックスサーバーでは、無料でSSL化ができますのでやっておきましょう。 「1時間くらいかかります。」と表示されるので、1時間後、https://~で始まるドメインにアクセスしてみてください。 アクセスできていたらここまでは完了です。 (http://~ でアクセスしても、自動的に https://~ へアクセスするようにします。) 参考サイト:Xserverマニュアル「Webサイトの常時SSL化」 ホームページ>.htaccess編集>ドメインを選択>.htaccess編集 RewriteEngine On RewriteCond %{HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] 「確認画面へ進む」→「実行する」 .htaccess編集の中に既にあるコードには手を触れないように気を付けましょう。 はてなブログでGoogleアドセンスの取得申請をする時、「お名前.com」のURL転送は設定が必要でした。 WordPressではこの設定が不要なので、解約しておきましょう。 解約方法はこちらを確認下さい。 結局私は、36記事すべてをじっくりリライトしました。 2週間かけて、、、 おかげで記事の見栄えが整っただけでなく、WordPressや新テーマの操作に慣れることができました。 WordPressに移行して良かったことが大きく3つあります。 検索流入が増えた ページの表示速度が上がった デザインが整った ユーザー見やすくなったということが、そのまま検索流入につながったと理解しています。 移行作業はそれなりに大変でしたが、得られた経験とメリットも大きかった! 長い記事ですが、最後まで読んで頂きありがとうございました。 参考になればうれしいです。



10日間が過ぎると、サーバーが消えて作業がすべてムダになってします。
忘れないうちに支払を済ませておきましょう。2.ドメイン設定






http://www. ←これは入れません。3.WordPressをサーバーにインポート






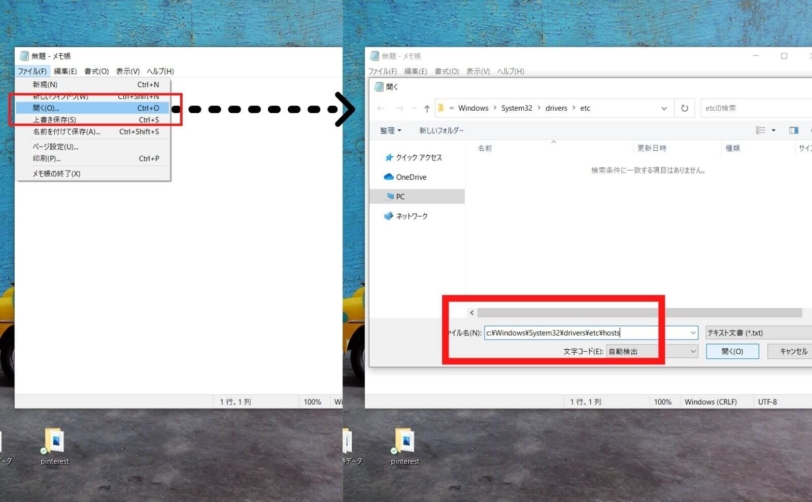
4.テスト環境をつくる(hostsファイル)






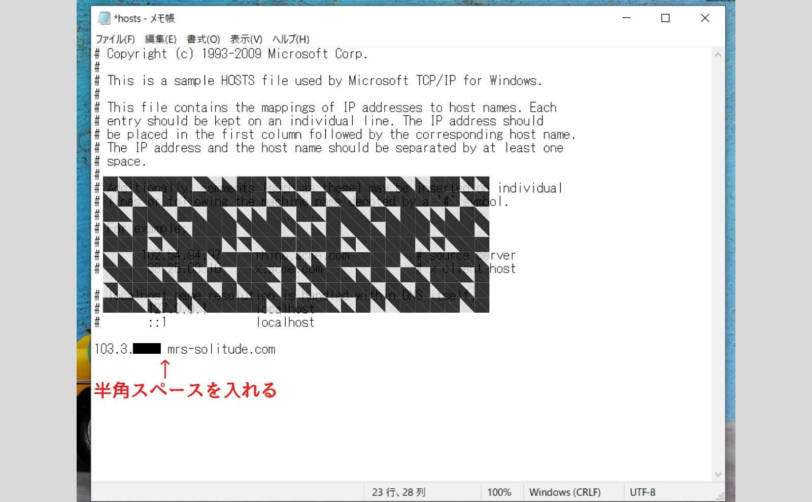
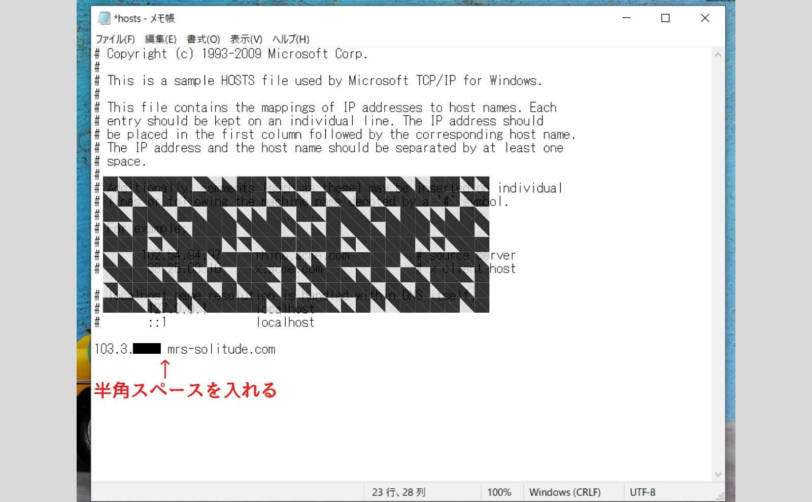
赤枠の部分に該当のコードを入力し、開いてください。hostsファイルの場所 Windows10 8 7 C:\WINDOWS\system32\drivers\etc\hosts Mac OS X /etc/hosts/ 

完全移行後は、ログインIDとPWさえあればどのパソコンからでもWordPressへログインできます。5.テーマを購入しWordPressにインストール


6.エクスポートしておいた、はてなの記事をWordPressへインポート
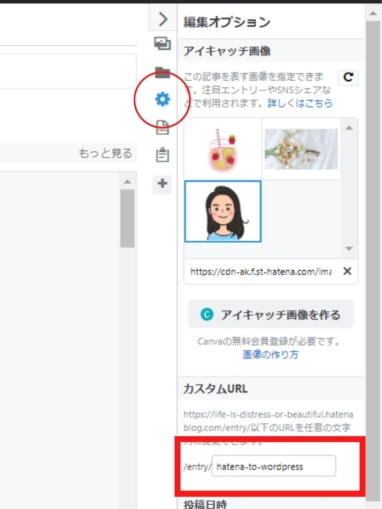
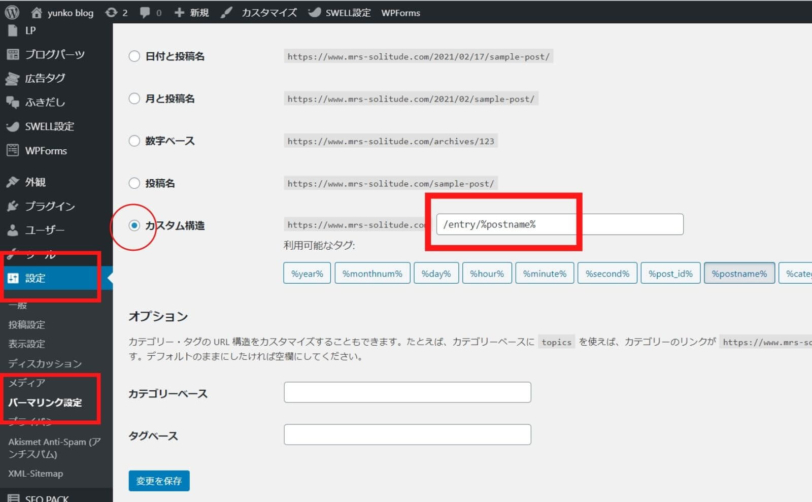
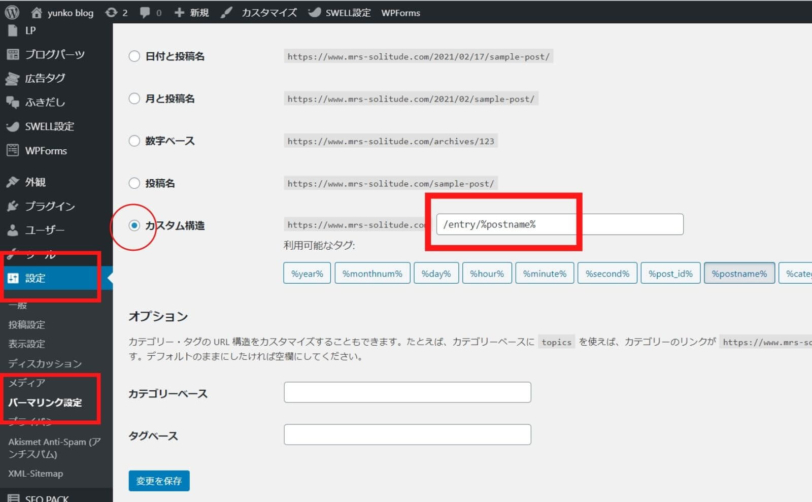
7.パーマリンク修正【重要】
パーマリンクをすべてカスタムしていた場合


/entry/%postname%を入力し、「変更を保存」をクリックします。パーマリンクがすべて標準フォーマット(日付)の場合
/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%を入力し、「変更を保存」をクリックします。パーマリンクが標準フォーマット(日付)とカスタム混在の場合
/entry/%postname%を入力し、「変更を保存」をクリックします。
参考にしてください。

8.WordPress内記事の調整
プラグインを入れる
SWELLを使っている私は次の5つのプラグインを入れました。固定ページの問い合わせページ・プライバシーポリシー設定
アイキャッチ画像修正
記事内の吹き出しを直す



記事が多い方は、アクセスのある記事に絞って直すのもありだと思います。9.いよいよサーバーを切り替え本番環境へ
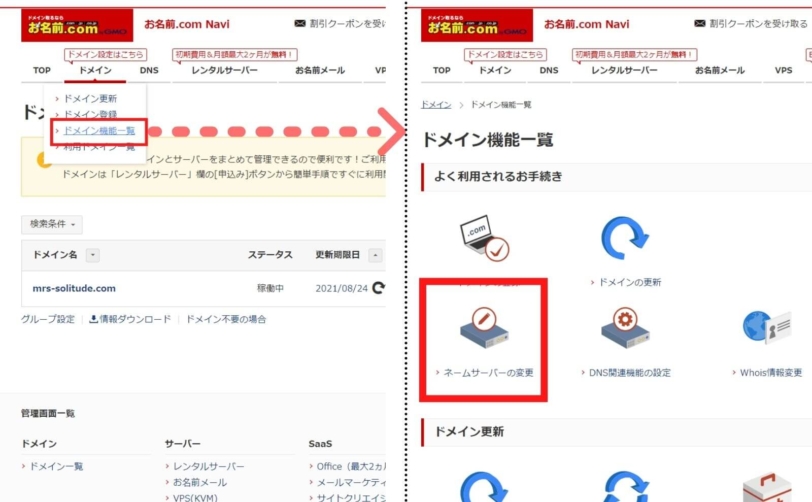
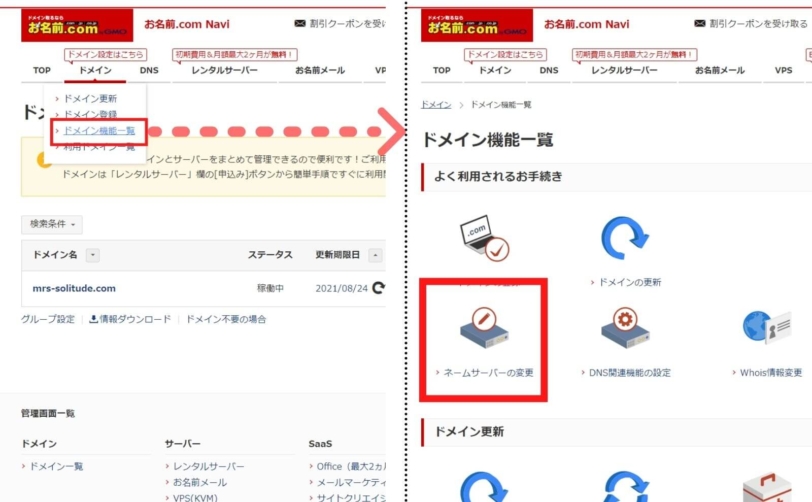
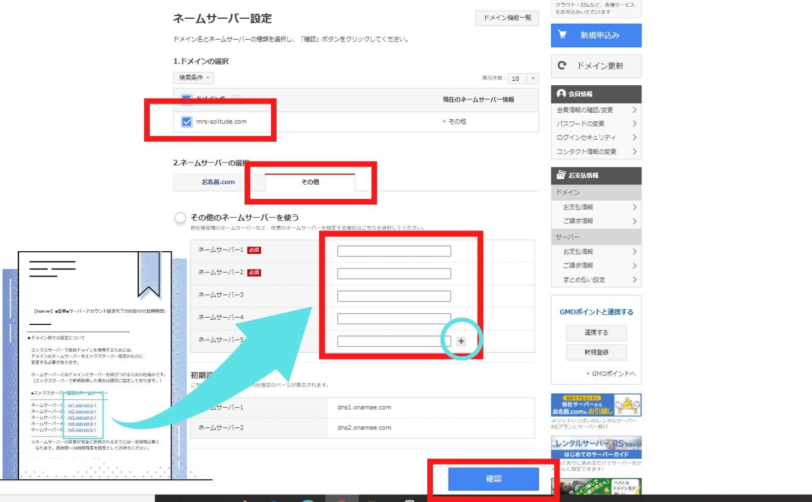
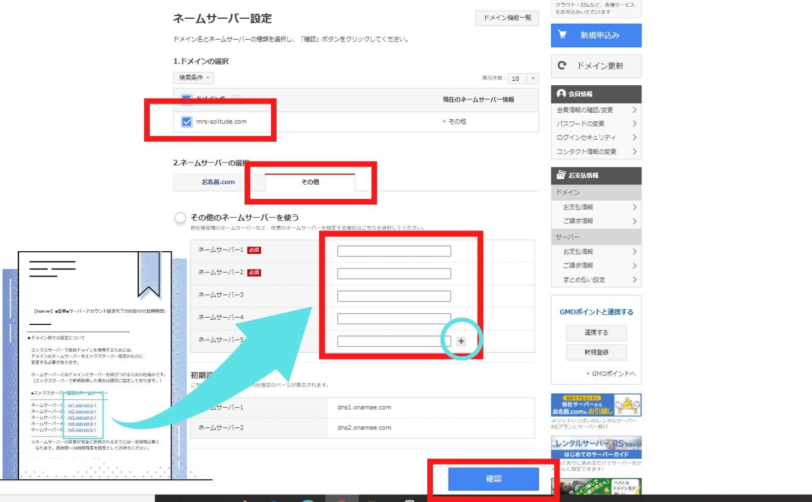
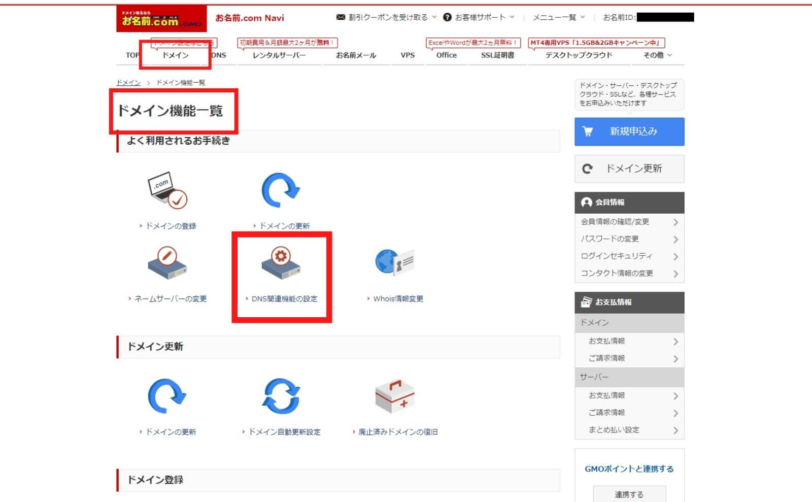
ネームサーバー切り替え






━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
【4】独自ドメインのご利用について
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
(文面は一部省略しています)
■エックスサーバー指定のネームサーバー
——————————————————–
ネームサーバー1: ns1.xserver.jp
ネームサーバー2: ns2.xserver.jp
ネームサーバー3: ns3.xserver.jp
ネームサーバー4: ns4.xserver.jp
ネームサーバー5: ns5.xserver.jp
——————————————————–
※ネームサーバーの変更が完全に反映されるまでには一定時間必要と
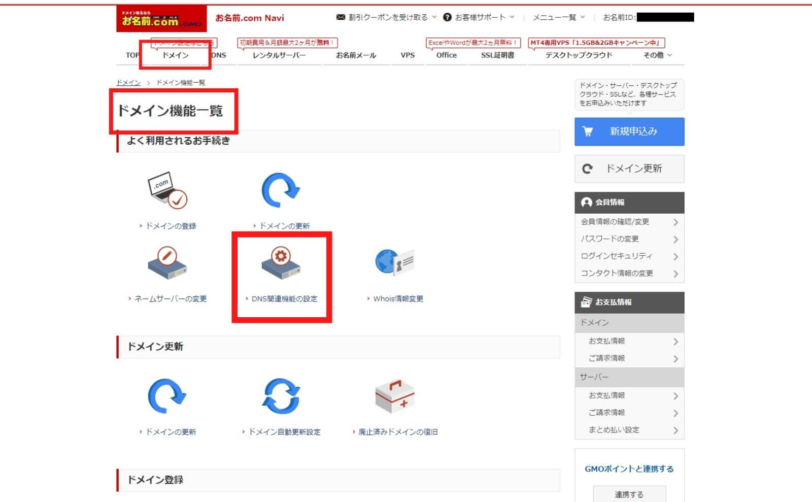
なります。数時間~24時間程度を目安としてお待ちください。DNSレコード設定








世界中のサーバーの向きを、変更しているからです。
最大で72時間かかります。


テスト環境を削除(hostsファイル変更)
手順4.を参照ください。10.はてなブログ側設定



大変でしたよね。WordPressへ移行終了後やったこと
はてなブログ側の設定
記事をすべて削除もしくは下書きに戻す
独自ドメインの削除
はてなPro解約
はてなProは解約しても、退会はしないでください。
画像が読み込めなくなります。はてなブログの読者の皆様へご挨拶投稿
はてなブログ解析ツールをはずす
その他設定とリライト
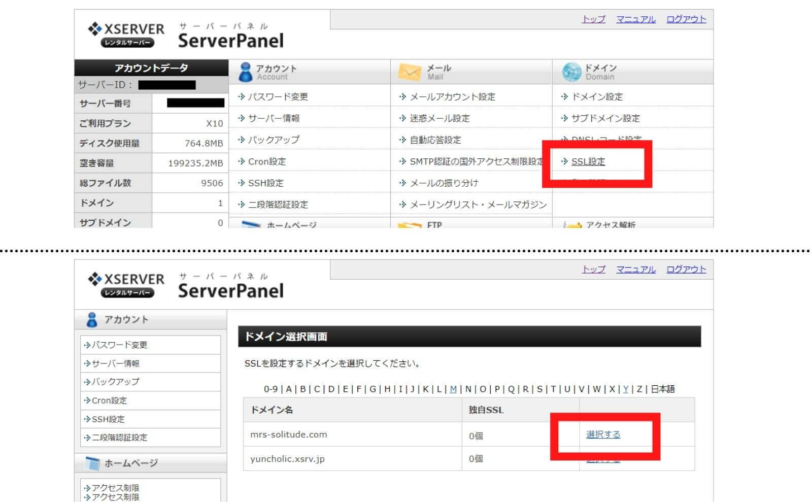
SSL設定と常時SSL化
一番上に下記の文言をコピペお名前.comのURL転送(110円/月)を解約
110円もったいないです。リライト
さいごに








のローマ字の覚え方ロードマップ|読めないと書けない-1-382x201.jpg)