ブログを初めて3カ月がたちました。
1カ月ぐらいでデザインが気になりだし、カスタマイズの沼にはまりました。
今回は初心者の私にもできたカスタマイズや、記事内のテクについて紹介します。
- はてなブログのテーマ選び
- ZENO TEALのカスタマイズ
- (全テーマ共通)おすすめカスタマイズ
- ブログ記事作成のおすすめテクニック

難しいことは分からなかった私でも、3カ月でいろいろできました。
プログラムのことは何にも知らなかった私。
それでも、ブログのデザインにこだわりたくて、試行錯誤しました。
あれこれテーマをインストールしては試し、カスタマイズをやり直しています。
時間はかかりましたが、おかげでhtmlやcssを少し理解できるようになりました。
今回は今までの振り返りも兼ね、はてなブログのカスタマイズと記事作成の小技について紹介をしていきたいと思います。
【はてなブログカスタマイズ】テーマストアでデザイン選び
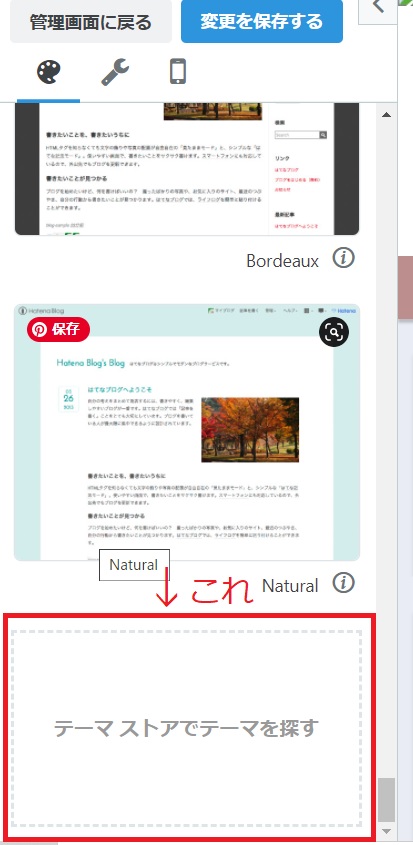
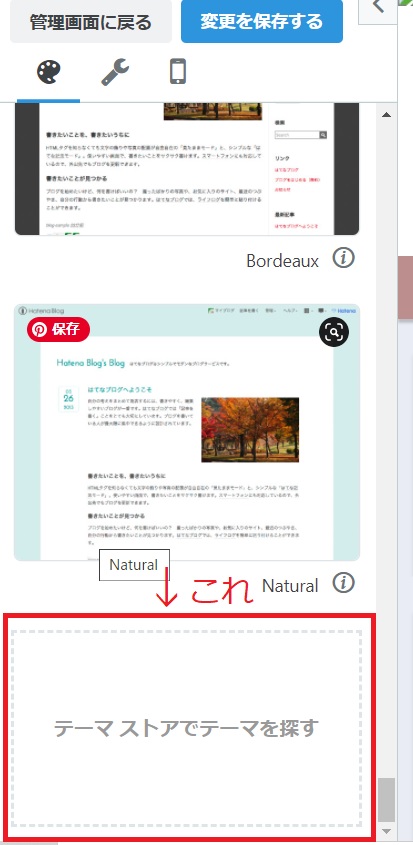
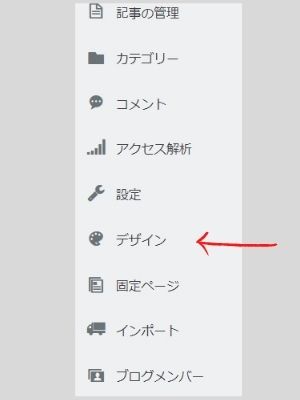
テーマはダッシュボードの「デザイン」から選べます。
はじめはhandwritingというテーマを使っていました。
正直最初、テーマストアにあるテーマは、有料なのかと思っていました。





「ストア」って売っているという意味だと思いません?
でも良く確認したら、「ストア」の中のテーマも無料だということがわかりました。
最初はUnderShirtにしてみたのですが、表が表示されなくなってしまいました。
表はGoogleスプレッドシートで作成したものです。
これには困りました。
どうせだからとあれこれインストールしては試し、最終的にはこのZENO TEALにしました。



男性的な印象のテーマですが、女性らしい色を使えば他の人と被らないデザインになるかも…
挿入表もきちんと表示されるし、人気のテーマなのでカスタマイズの情報も多く出ていたので、とりあえずこのテーマでやってみようと決めました。
きっちり決められたのは、ブログをはじめて1カ月ぐらいです。
それからWordPressへ移行するまで、ずっとこのテーマにお世話になりました。
私のテーマ選びのポイント
- Google Spread Sheetで作成した表を挿入し、正しく表示される
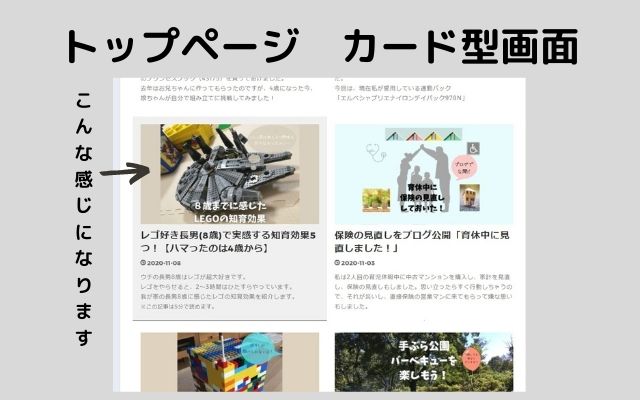
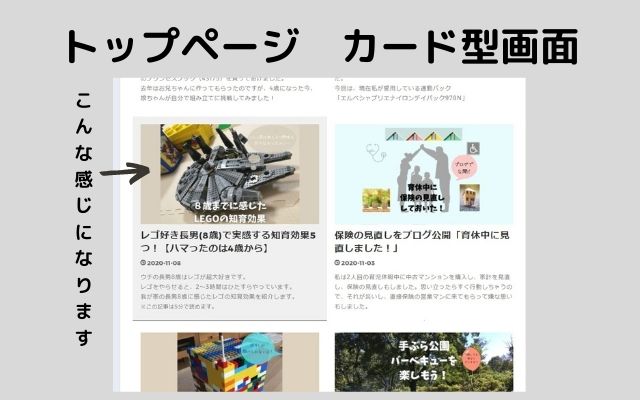
- トップページがカード型のデザイン
- レスポンシブル対応(スマホ用画面を自動調整してくれる)
私は仕事でアルバイト求人広告を良く使う(発注する)のですが、今時は7~8割の人がスマホで求人広告を見ます。
ブログも同じでほとんどの方がスマホで記事を見るので、スマホ画面が自動で調整されるレスポンシブ対応になっているかどうかは、とても重要です。
スマホで記事を見たときに、見づらい表示だと、せっかく見てくれたのにすぐ離脱されてしまいます。
なので、テーマを選ぶ時は、レスポンシブル対応のものがおすすめです。
【はてなブログカスタマイズ】ZENO TEALのカスタマイズまとめ
ZENO TEALテーマの必須設定2つ
ZENO TEALは、はてなブログPro用にデザインされたテーマで、無料版では使えません。
無料版で使うと、トップページのカード型部分に広告が表示されるので、Googleアドセンスのポリシー違反になるからだそうです。
【必須設定1】各記事のトップに画像を設定(サムネイルとは別)
各記事の一番最初に画像があることが前提の作りになっています。
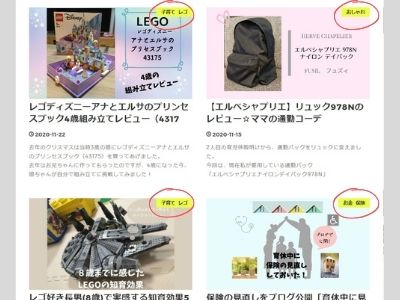
その画像がそのままトップページ(ランディングページ)のカード型の画像になります。
作業したこと
- 投稿した全記事の画像をすべて16:9に作り直し
- 記事の冒頭に、作った画像をそれぞれ挿入
- サムネイルもすべてその画像を選択
新しい画像を記事トップに設定すると、ブログのトップページに表示されるカード型の記事もその新しい画像になります。
一緒に、サムネイルも変更しておきましょう。
SNSやグループでの画像が以前のままの画像で表示さてしまいます。



トップページの画像になるので、気合い入れて作り直しました。
画像はcanvaを使って作りました。
canvaについては記事後半でも紹介します。
【必須設定2】全記事に「続きを読む<!–more–>」を入れる
「続きを読む」<!–more–>タグを入れることが前提になっています。
- 画像(アイキャッチ画像)
- 導入文(トップページに表示される文字数に制限あり)
- 「続きを読む<!–more–>」
- 見出し
- 本文
…
こうすることによって、①・②がトップページのカード型に入り、クリックすると本文すべて読める仕様になっています。



これが最初分からなくて、
「私の記事、どこクリックしても表示されないよ~。」
ってなっていました。
しかし設定は超簡単です。
記事の導入文の後に、「続きを読む」のボタンを押して、この<!–more–>タグを入れるだけです。↓


作業したこと
- すべての記事の導入文を見直し
- 導入文の後に「続きを読む<!–more–>」を入れる
<編集画面>


<投稿後のブログトップページ>


ZENO TEALはこの2つの設定を行ってしまえば、あとは簡単です。
毎回一番上にアイキャッチ画像を設定し、導入文を書いて「続きを読む」ボタンを押すだけです。
それだけで、トップページの記事がいい感じになります。
むしろ書き方の型ができるので、書きやすくなりました。
テーマ導入時だけ、すべての記事に「続きを読む」の設定を行う必要があるので、記事数が多いと大変かも。
しっかり設定しないと、トップページから記事がクリックできない(表示されない)状態になります。
そしてトップページに導入文が表示されるので、導入文を考え直すのに手こずりました。
魅力的な導入文にしたかったからです。



おかげで、全部の記事を軽くリライトしました。
【ZENO TEALカスタマイズ】テーマカラーを変更する
テーマカラーを変更しました。
これでかなり印象が変わります。
色はシンプルに2~3色ぐらいで作った方が美しいサイトになります。
メインとアクセントも色の相性があるので、いろいろ試してみてください。
テーマカラーの変更方法は、ZENO TEALサポート記事にて確認ができます。
これをデザイン>カスタマイズ>デザインCSSにコピペします。
/* メインカラー 500 */ #blog-title, .entry-content h2, .entry-content ol li:before, .page-index .pager a:hover, .page-entry .pager .pager-prev::before, .page-entry .pager .pager-next::after, .hatena-module-title, .archive-heading {background-color:#色コード;} .entry-content p a, .entry-content h3, .entry-content h4::before, .entry-content ul ul li::before, ul.table-of-contents:before, .page-index .pager a, .page-entry .pager span a, .urllist-item::before, .hatena-module-category .hatena-urllist li::before, .entry-content ul li::before {color:#色コード;} .archive-heading::before, .entry-content h2::before {border-top-color:#色コード;} .entry-content h3 {border-left-color:#色コード;} ul.table-of-contents, .page-index .pager a, .page-entry .pager span {border-color:#色コード;} @media screen and (max-width: 480px){ .entry-content h2 {border-bottom:3px solid #色コード;color:#色コード;background-color:transparent;} } /* 濃い色 600 */ #globalheader-container, .zeno-menu li a:hover {background:#色コード;} .entry-content p a:visited {color:#色コード;} /* 薄い色 400 */ .page-entry .pager span a:hover, #zeno-menu, .entry-content ol ol li:before {background:#色コード;}
色コードはこのサイトが便利です。



色を変えると雰囲気がガラッと変わります。
合わせてデザインカスタマイズで背景も変えておきましょう。






【ZENO TEALカスタマイズ】ヘッダー画像の設定
ブログタイトル入りのオリジナルヘッダーを作成することにしました。
- ブログタイトル入りヘッダーをcanvaで作成
- デザイン>カスタマイズ>ヘッダー>画像をアップロード
- スマホ版の画像を確認
ヘッダー画像は横幅1000px
zeno tealの画像は横幅が1000pxで設定しないと、画像がぼやけます!
高さはお好みで設定ください。
私はヘッダーが短いのが好みなので、1000px×200pxで作成しています。
【ZENO TEALカスタマイズ】スマホ版のヘッダ画像をPCと同じにする
ヘッダーをアップロードし設定し、完成したと思っていました。
しかしスマホ版のヘッダーを確認すると、ヘッダーの高さが高いまま画像だけスマホ版に調整され、デザイン無視になってしまいました。
【カスタマイズ前のスマホ画面】





べつに、そこまでヘッダーを強調したいわけじゃない…
いろいろ検索した結果、冒険者Lv.1さんの記事で紹介されていたcssをコピペし解決しました。


CSSの最後にあるwidth="100%"を消すと、私好みのサイズになりました。
これをデザイン>カスタマイズ>ヘッダ>タイトル下にコピペします。
<style type="text/css"> .header-image-wrapper {display:none;} #blog-title{display:none;} .headernew img{ max-width:100%; margin: auto; display: block; } .headernew a{ display:block; background-color:#fde6ff; } .headernew{ margin:0px!important; } </style> <h1 class="headernew"> <a href="ブログのトップページURL"> <img src="ヘッダー画像のURL" alt="ブログタイトル" > </a> </h1>
※バックカラー(background-color)の色は白へ変更しました。
#fde6ff ⇒ #ffffff
※”ブログのトップページURL“”ヘッダー画像のURL“”ブログタイトル“は自分のブログのものを入れてください。
【カスタマイズ後スマホ画面】





ヘッダーは短い方が、おすすめ記事が見えていい♪
ヘッダー画像のURL確認方法
ヘッダー画像のURLを探すのにも苦労しました。
これははてなフォトから参照できます。
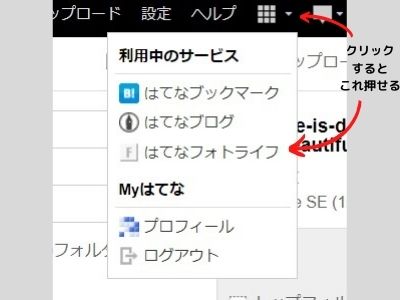
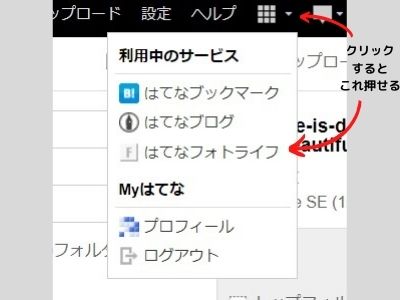
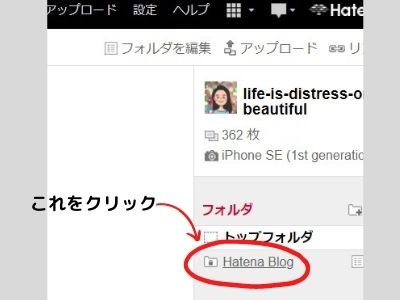
①ダッシュボード右上のルービックキューブを押し、はてなフォトライフを開きます。
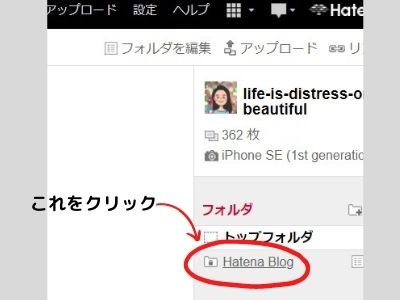
②フォルダの中のHatena Blogをクリックします。




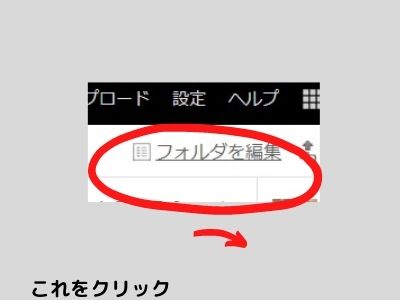
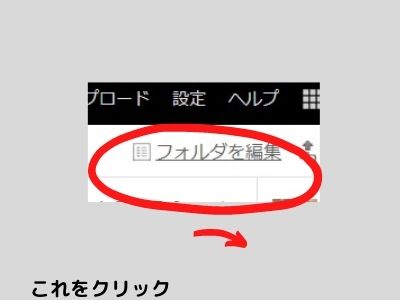
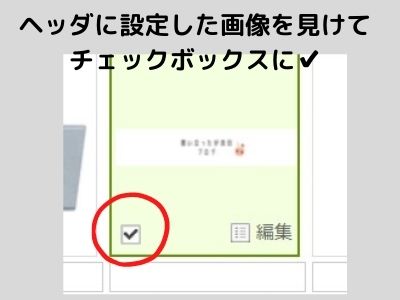
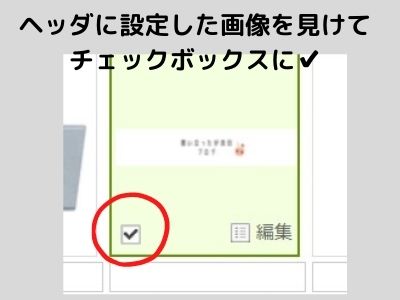
③「フォルダを編集」をクリックし、ヘッダに設定した画像を見つけてチェックボックスに✔を入れる。




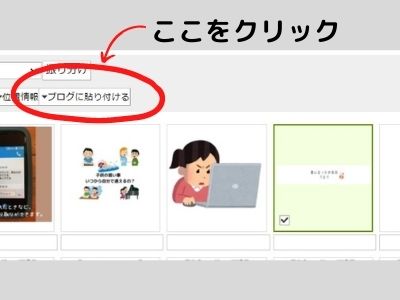
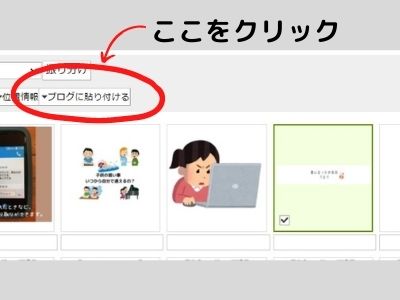
④「ブログに貼り付ける」をクリックすると画像URLが出ます。







何をするにも、慣れないと時間がかかります。
【ZENO TEALカスタマイズ】h2の見出しがトップに固定されるのを解除する



記事を見直していたところ、h2の見出しが上部に固定され、スクロールしてもついてくるのがどうもうざい…
これはZENO TEALサポート記事で速攻解消できました。


これをデザイン>カスタマイズ>デザインCSSにコピペします。
.entry-content h2{ position: relative; }
【ZENO TEALカスタマイズ】太字<strong>タグに蛍光マーカーが自動で入ってしまう設定を解除
蛍光マーカーの色を変えるCSSを入れたのですが、反映されません。
調べてみると、太字が自動で蛍光マーカーになる設定が実装されており、それを打ち消す必要があることが分かりました。
参考記事


先人に感謝です。
これをデザイン>カスタマイズ>デザインCSSにコピペします。
/* 蛍光マーカー打ち消し */
.entry-content strong{background: initial;}
【ZENO TEALカスタマイズ】グローバルメニューの設定
これもZENO TEALサポート記事で紹介されていて、簡単にできました。
これをデザイン>カスタマイズ>ヘッダ>タイトル下にコピペします。
<div id="zeno-menu"> <ul class="zeno-menu"> <li><a href="">SAMPLE1</a></li> <li><a href="">SAMPLE2</a></li> <li><a href="">SAMPLE3</a></li> <li><a href="">SAMPLE4</a></li> </ul> </div>
“”の間に「カテゴリのURL」を入れ、SAMPLEに「カテゴリ名」を入れます。
するとヘッダー下にカテゴリが表示され、ページ上部から気になったカテゴリに直接飛べるようになります。
<li></li>で囲んだ部分を下に増やせばカテゴリも増やせます。
【ZENO TEALカスタマイズ】ヘッダ下におすすめ記事を設置(スマホで横にスクロールできる)
これも簡単でした。
これをデザイン>カスタマイズ>ヘッダ>タイトル下にコピペします。
<div style="overflow-x:auto;"> <div class="recommends"> <a href="記事URL" class="recommend-entry"><img src="画像URL" class="recommend-img" /><span class="recommend-title">記事タイトル</span></a> <a href="記事URL" class="recommend-entry"><img src="画像URL" class="recommend-img" /><span class="recommend-title">記事タイトル</span></a> <a href="記事URL" class="recommend-entry"><img src="画像URL" class="recommend-img" /><span class="recommend-title">記事タイトル</span></a> <a href="記事URL" class="recommend-entry"><img src="画像URL" class="recommend-img" /><span class="recommend-title">記事タイトル</span></a> <a href="記事URL" class="recommend-entry"><img src="画像URL" class="recommend-img" /><span class="recommend-title">記事タイトル</span></a> </div> </div>
加えて下記をデザインCSSにコピペします。
これをデザイン>カスタマイズ>デザインCSSにコピペします。
@media screen and (max-width: 480px){ .recommends { width: 220%; } .recommends a.recommend-entry:nth-of-type(n+3){ display: block; } .recommends a.recommend-entry:not(:last-of-type){ margin-right: 1%; } }
【ZENO TEALカスタマイズ】トップ記事一覧の画像にカテゴリ名が入り込むのを消す


それぞれの記事に自動でカテゴリ名が入ってしまいます。
これが目立って、せっかく作った画像が目立たない気がするのです。
このカテゴリ名をいっそのこと消したいと思いました。
記事を見れば、パンくずリストでどのカテゴリの記事かは、分かるようにしていました。
試行錯誤の結果このタイトルを消すことができたのですが、いったいどこからこの情報を持ってきたのかを忘れてしまい、探したのですがみつかりません。
記憶をたどって見つけたCSSはつばめブログさんのものでした。
ただCSSを見ると全く同じではないようで、どこから引っ張ってきたか見つからなくなってしまいました。
自分でどこかいじったのかもしれませんが、とにかくこのCSSを入れました。
これをデザイン>カスタマイズ>デザインCSSにコピペします。
/*↓----トップ画像----↓*/ .page-index .archive-entries { display: flex; flex-wrap: wrap; justify-content: space-between; } .page-index .archive-entry { flex: 0 0 48%; position: relative; display: flex; flex-direction: column; } .page-index .archive-entry-header { order: 2; } .page-index .date { position: absolute; top: 0; left: 0; z-index: 10; } .page-index .categories { display : none; } .page-index .entry-thumb-link { order: 1; height: 200px; } .page-index .entry-thumb { width: 100%; height: 200px; background-position: center center; background-size: cover; background-repeat: none; position: absolute; } .page-index .archive-entry-body { order: 3 } .page-index .entry-title { padding: 0.5em 0 0 0; }
【はてなブログカスタマイズ】(全テーマ共通)おすすめカスタマイズ
蛍光マーカーのcss設定とマーカーのやり方
蛍光マーカーはsamadaさんの記事を参考にしました。


これをデザイン>カスタマイズ>デザインCSSにコピペします。
article u{
text-decoration: none;
background: linear-gradient(transparent 40%, #00fa9a 50%);
}
%を変更するとマーカーの太さが変えられます。
色も#00fa9aを変更すれば変更できます。
実際にマーカーをしたいときは、HTML編集でマーカーしたい文を<u></u>で囲みます。
フォントサイズ設定のcss
これはフジブロさんの記事を参考にしました。


これをデザイン>カスタマイズ>デザインCSSにコピペします。
/*-----記事本文の設定-----*/.entry-content p { font-size: 17px; /*フォントサイズ*/ line-height: 1.7; /*行間*/ margin-bottom: 1.5em; /*段落の余白*/ letter-spacing: 0.05; /*文字間*/}
赤い部分の数字を変えてフォントを変更します。
表記の数字は、実際に私が使用していたフォントのサイズです。
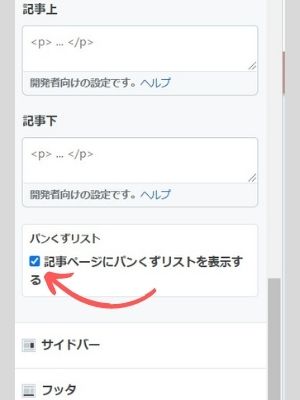
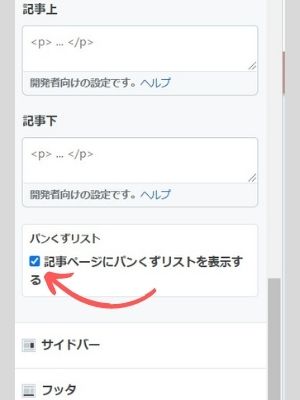
パンくずリストの設定


これはとっても簡単です。
SEO対策としても重要なのでやっておきましょう。



「どのカテゴリの記事見てるのかな?」って時良く使います。
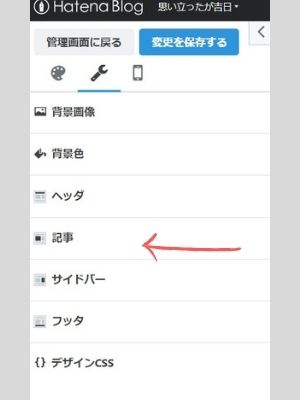
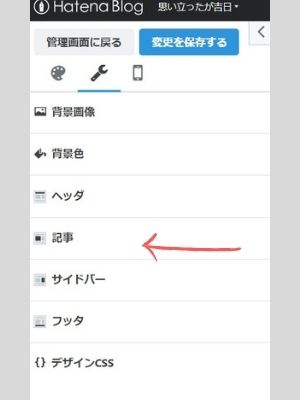
デザインのカスタマイズ(スパナマーク)にある「記事」の欄に、パンくずリストの設定チェックボックスがあるので✔するだけです。




スマホで見たときに、横にはみ出す表を指で横にスクロールできるcss
これ便利です。
できたときは感動しました。
参考にした記事はこちらです。


これをデザイン>カスタマイズ>デザインCSSにコピペします。
.scroll table{
width:100%;
}
.scroll{
overflow: auto; /*tableをスクロールさせる*/
white-space: nowrap; /*tableのセル内にある文字の折り返しを禁止*/
}
.scroll::-webkit-scrollbar{ /*tableにスクロールバーを追加*/
height: 5px;
}
.scroll::-webkit-scrollbar-track{ /*tableにスクロールバーを追加*/
background: #F1F1F1;
}
.scroll::-webkit-scrollbar-thumb { /*tableにスクロールバーを追加*/
background: #BCBCBC;
}使う時は、表のtableタグを<div class=”scroll”></div>で囲むだけです。
トップに戻るボタンの設置
これもできたときは感動しました。
スマホで記事を見ると、下の方までスクロールした時に、トップに戻るボタンがないと、普通に直帰してしまうと思うんです。



邪魔にならないトップボタンって便利だし素敵です。
参考にした記事はこちらです。
まずこちらをデザイン>カスタマイズ>フッタにコピペします。
<ul class="toTop-nav"> <li><a href="javascript:void(0);" onclick="smoothScroll(0);return false;"><i class="blogicon-chevron-up"></i></a></li> <li><a href="あなたのブログURL"><i class="blogicon-home"></i></a></li> </ul> <script> function smoothScroll(o){var e=window.pageYOffset,l=o>e;setTimeout(function(){l&&o>=e?(e=e+(o-e)/20+1,window.scrollTo(0,e),setTimeout(arguments.callee,10)):!l&&e>=o?(e=e-(e-o)/20-1,window.scrollTo(0,e),setTimeout(arguments.callee,10)):window.scrollTo(0,o)},10)} </script>
そしてこちらをデザイン>カスタマイズ>デザインCSSにコピペします。
/* To Top */ .toTop-nav { position: fixed; bottom: 10px; right: 10px; display: -webkit-flex; display: flex; padding: 0; margin: 0; z-index: 999; } .toTop-nav li { list-style-type: none; background: rgba(0, 0, 0, 0.3); border-radius: 50px; text-align: center; } .toTop-nav li:first-child { margin-right: 10px; } .toTop-nav li a { display: block; width: 50px; height: 50px; font-size: 30px; line-height: 50px; } .toTop-nav li a { color: #fff; text-decoration: none; } .toTop-nav li a:visited { color: #fff; } .toTop-nav li a:hover { color: #fff; text-decoration: underline; } .toTop-nav li a:active, .toTop-nav li a:focus { color: #fff; } .toTop-nav li a:hover { text-decoration: none; }
※フッタに「/* To Top */」が残ってしまうことがあるので、残った場合にはこの「/* To Top */」は消して大丈夫です。
ブログ記事作成おすすめテクニック
表を入れたいときはGoogleスプレッドシートを使う
商品や価格の比較は表を使った方がわかりやすくなります。
googleスプレッドシートを使えば、作った表をそのままブログに挿入することができます。
やり方は、表をコピーし「編集見たまま」で貼り付けるだけです。
超簡単です。
色や結合も反映します。
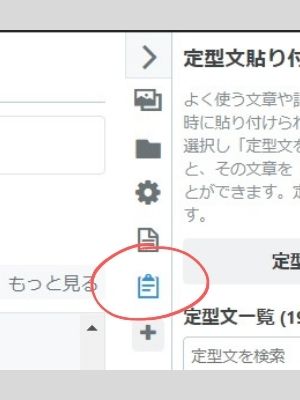
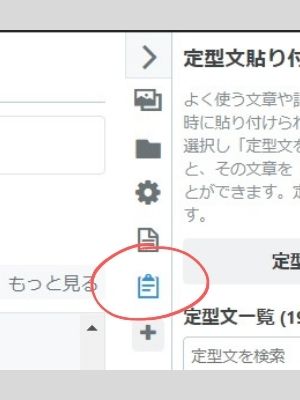
ボックスデザインを「定型文貼り付け」登録で枠を簡単便利に
ルルママさんのブログで紹介していて、それからこの機能の虜でした。


記事作成画面の「編集サイドバー」に定型文貼り付けマークがあります。


ここに良く使う定型文を登録すると、ボタンを押すだけでその定型文が表示されます。
文章だけでなく、良く使うhtmlを登録すれば、見たまま編集で簡単に枠を表示させ、さくっと記事が書けるというわけです。
素晴らしい。



この機能を知るまでは、いちいちHTML編集で、ひとつずつ枠をつけていたので大変でした。
詳しいやり方はフジブロさんの記事に載っています。


アイコン作成で私らしいブログへ変身
これは別記事で紹介していますので、興味のある方はのぞいてみてください。


ココナラでオリジナルアイコンを作ってもらいました。
アイコンを作ると、吹き出しに使えたりして便利です。
canvaを使ってトップ画像を簡単に作成
たいしてセンスはないんですが、このcanvaでのアイキャッチづくりが結構楽しいんです。
最初は慣れが必要ですが、慣れればいろんなことが無料でできちゃいます。
canvaでできること
- ブログ内画像の編集
- アイキャッチ制作
- ヘッダー制作
- ツイッターのヘッダー制作
文字を入れたり、サイズを加工したり、マークを埋め込んだりできます。
作った画像もそのまま自動保存されるので安心ですし、矢印や吹き出し素材、写真素材もたくさんあって便利です。
吹き出しを使って、読みやすい構成に
アイコンを作ったので、記事内で吹き出しが使えるようになりました。
吹き出しは、サルワカさんの記事を参考を参考にsしました。


まずデザインCSSに設定し、記事内で使うときはhtmlで囲みます。
これもhtml部分は「定型文貼り付け」機能で使えます。
カスタマイズの注意点と現在の私のブログ
カスタマイズの注意点
カスタマイズをするときは、既に完成しているデザインCSSのバックアップをとることをお勧めします。
テキスト(メモ帳)にコピペで良いのでやりましょう。
失敗すると訳が分からなくなります。
「ZENOTEALサポート終了」
今回この記事を作るにあたり、ZENO TEALのサポート記事にお世話になりましたが、11/21の最新記事で、サポート終了することが分かりました。



悲しいですが、仕方ないですね。
慣れればとても使い勝手の良いテーマです。
まだ人気テーマにランクインしているので、根強い人気があるテーマなのだと思います。
さいごに
デザインって大事です。
読者さんが読みやすい記事になるからです。
カスタマイズやデザインは、時間のかかる作業なのですが、確実にスキルアップします。
おかげでhtmlやcssが少し分かるようになりました。
そして現在、はてなブログかWordPressへ移行し、SWELLというテーマを購入してこの記事を更新しています。


はてなブログでのデザインに限界を感じたこと、SEO対策を意識したブログ運営をしたかったことが理由です。
そしてはてなブログで学んだことが、今生きています。
私が過去に、先人達の記事に助けられたように、私記事がどなたかの参考になっていたらうれしいです。
さいごまで読んで頂きありがとうございました。